
- #Jquery orgchart js pdf
- #Jquery orgchart js install
- #Jquery orgchart js update
- #Jquery orgchart js code
#Jquery orgchart js pdf
(3) Besides, if you wanna export a pdf format or your orgchart includes picture, you have to introduce jspdf and set "exportFileextension" option to "pdf".

For the perfact exported picture, you'd better adjust "Change the size of text, apps, and other items" to 100%.(thanks for sayamkrai's exploration) (2) if your OS is windows, please check your display scaling settings. (1) if you wanna export something in IE or Edge, please introduce firstly. I wanna export the organization chart as a picture All of these staff are used to generate the correct expanding/collapsing arrows for nodes. Note: when users use ajaxURL option to build orghchart, they must use json datasource(both local and remote are OK) and set the relationship property of datasource by themselves. I wanna show/hide left/right sibling nodes respectively by clicking left/right arrow Top to Bottom - default direction, as you can see all other examples on this page. I wanna align orgchart with different orientation**(this feature comes from the good idea of fvlima and badulesia 😊) Using ul datasource(this feature comes from Tobyee's good idea 😊) Demos on github pages Demos based on nested table Demos based on nested ul online demos The orgchart module itself does not export anything. Require('orgchart') will load orgchart plugin onto the jQuery object.
#Jquery orgchart js install
# From version 1.0.4 on, users can install orgchart with npm Of course, you can directly use the standalone build by including dist/js/ and dist/css/ in your webapps. Users could find the related CDN support for OrgChart's CSS and JavaScript. touch-enabled plugin for mobile device.Users can adopt multiple solutions to build up a huge organization chart(please refer to multiple-layers or hybrid layout sections).Allows user to customize the internal structure for every node.Supports exporting chart as a picture or pdf document.Allows user to edit orgchart dynamically and save the final hierarchy as a JSON object.Allows user to change orgchart structure by drag/drop nodes.Smooth expand/collapse effects based on CSS3 transitions.Supports both local data and remote data (JSON).Since version 3.0, we use nested ul to construct tree-like chart instead of nested table. on the other hand, I got some interesting ideas to add, so I choose to create a new repo.
#Jquery orgchart js update
Unfortunately, it's long time not to see the update of jOrgChart. This idea is more simple and direct than its counterparts based on svg

The thought that using nested tables to build out the tree-like orgonization chart is amazing.
#Jquery orgchart js code
Least one other similar project out there that has used our approach, and inįact our code too, as the foundation for their own plugin.Read this in other languages: 简体中文, 繁體中文 ES6 Version Web Components Version Vue.js Version Angular Version - the most space-saving solution React Version Forewordįirst of all, thanks a lot for wesnolte's great work 😊 - jOrgChart.

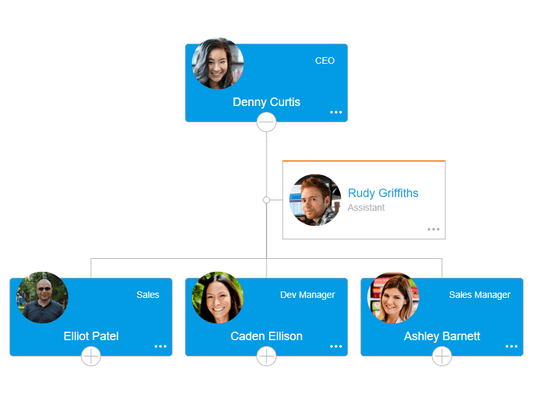
Organisational chart from a regular HTML nested unordered list. This project is the original jQuery plugin for generating a hierarchical Important! This project has been superceded by theĪre strongly encouraged to use that instead.

You want to achieve the desired chart layout. Node is a list item, or another unordered list. Hierarchical chart structure as a regular HTML unordered list, where each chart Nevertheless, it works pretty wellĪnd you can make nice looking interactive organisational charts with it quiteĪll you need to do to get easy, great-looking charts is to write out your Uses nested tables to achieve the layout. HTML/CSS purists likely would not be too happy with the implementation since it IntroductionĪ simple, small, jQuery plugin used to generate nice hierarchical organisationĬharts from nothing more than standard HTML lists. Everthing can be styled, including adjuncts and stacked nodes. Charts can look radically different even with simple style changes. It is possible to override as many or as few styles as you like to get the appearance you desire.


 0 kommentar(er)
0 kommentar(er)
